Cara Menambahkan Judul Artikel di Awal Postingan Blog Otomatis
Jadi hari ini saya mau berbagi tutorial bagaimana caranya menambahkan atau menyisipkan judul artikel di awal paragraf pada postingan blog tersebut, dan tentu saja ditampilkan secara otomatis.
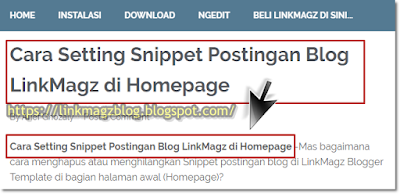
Kita semua tahu kalau salah satu ciri-ciri artikel SEO ialah dengan adanya pengulangan judul artikel di bagian pertamakali artikel tersebut, tepatnya di awal paragraf. Biar gak bingung, ini contoh gambarnya:
Judul itu akan terulang secara otomatis tanpa harus kalian tambahkan secara manual. Ingat ya, otomatis!
1. Seperti biasa, masuk ke Edit HTML.
2. Cari kode <data:post.body/> yang pertamakali ditemukan
3. Tambahkan kode:
...sebelum kode <data:post.body/>
Seperti ini:
4. Ketuk tombol Save. Oke selesai.
Jika dilihat di dalam Template Blogger, hasilnya seperti ini:
Di template blogger mana pun, kode <data:post.body/> ini ada lebih dari dua. Silakan dicoba atau ditebak-tebak. Untuk pengguna LinkMagz, ikuti saja cara di atas ini.
Oh iya, cara di atas diterapkan tanpa bantuan CSS, jQuery, atau JavaScript (Js). Jadi tidak akan memperberat loading blog.
Cara ini saya terapkan di dalam banyak blog dengan beragam Template Blogger. Semuanya Work! Bekerja dengan baik, termasuk LinkMagz Blogger Template.
Kita semua tahu kalau salah satu ciri-ciri artikel SEO ialah dengan adanya pengulangan judul artikel di bagian pertamakali artikel tersebut, tepatnya di awal paragraf. Biar gak bingung, ini contoh gambarnya:
Judul itu akan terulang secara otomatis tanpa harus kalian tambahkan secara manual. Ingat ya, otomatis!
Cara Menambahkan Judul Artikel di Awal Postingan Blog Otomatis
1. Seperti biasa, masuk ke Edit HTML.
2. Cari kode <data:post.body/> yang pertamakali ditemukan
3. Tambahkan kode:
<b><data:blog.pageName/></b>...sebelum kode <data:post.body/>
Seperti ini:
<b><data:blog.pageName/></b> - <data:post.body/>Ket: Pastikan ada tanda minus (-) sebagai pemisahnya, sedangkan kode <b> dan </b> adalah penebal huruf.
4. Ketuk tombol Save. Oke selesai.
Jika dilihat di dalam Template Blogger, hasilnya seperti ini:
<b:includable id='blogPostBody'>
<div class='post-body' expr:id='"post-body-" + data:post.id'>
<b><data:blog.pageName/></b> - <data:post.body/>
</div>
</b:includable>
<b:includable id='blogPostBodyProduk'>
<div class='post-body' expr:id='"post-body-" + data:post.id'>
<div class='produk-container'>
<b:include name='blogPostTitle'/>
<data:post.body/>
<b:include name='tombolOrderWA'/>
</div>
</div>
</b:includable>Di template blogger mana pun, kode <data:post.body/> ini ada lebih dari dua. Silakan dicoba atau ditebak-tebak. Untuk pengguna LinkMagz, ikuti saja cara di atas ini.
Oh iya, cara di atas diterapkan tanpa bantuan CSS, jQuery, atau JavaScript (Js). Jadi tidak akan memperberat loading blog.
Cara ini saya terapkan di dalam banyak blog dengan beragam Template Blogger. Semuanya Work! Bekerja dengan baik, termasuk LinkMagz Blogger Template.
Thanks for reading Cara Menambahkan Judul Artikel di Awal Postingan Blog Otomatis! 😃


Mas bikin tutor dong menu dropdown linkmagz tampilan mobile...mksh sebelumya
ReplyDelete<li class="has-sub"><a href="#">Menu Utama</a>
Delete<ul>
<li><a href="#">Submenu Satu</a></li>
<li><a href="#">Submenu Dua</a></li>
<li><a href="#">Submenu Tiga</a></li>
</ul>
</li>
Navigasi Menu Dropdown, kan? Itu mas.
Delete